Tablolar, web sayfalarında verileri düzenlemek ve görsel olarak düzenli bir şekilde sunmak için kullanılan önemli bir HTML öğesidir.
Başlamadan önce eğer html tablo öğeleri hakkında yeterli bilginiz yoksa ‘HTML Tablolar‘ adlı yazımızı okumanızı tavsiye ederim.
Aşağıda farklı özellikler kullanarak çeşitli HTML tablo örnekleri inceleyelim.
HTML Temel Bir Tablo Oluşturma
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<table>
<tr>
<th>Ürün Adı</th>
<th>Fiyat</th>
</tr>
<tr>
<td>Kalem</td>
<td>5 TL</td>
</tr>
<tr>
<td>Defter</td>
<td>10 TL</td>
</tr>
</table>
</body>
</html>
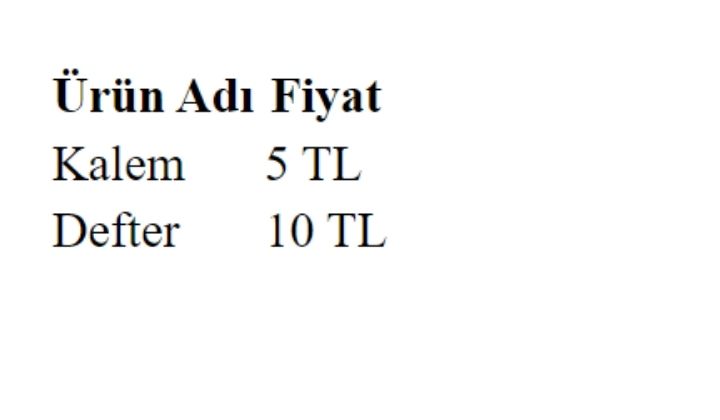
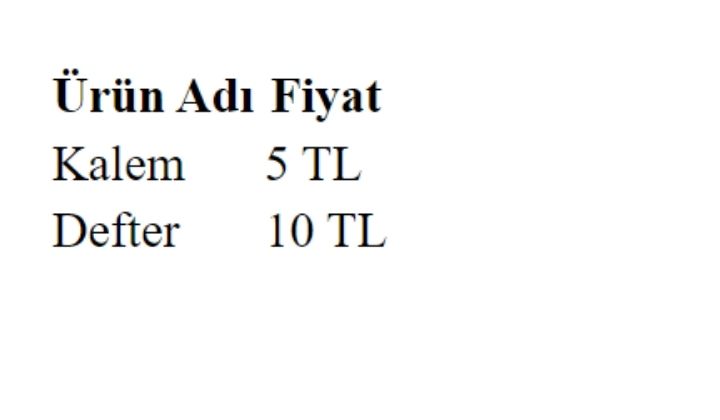
Çıktısı :


HTML Tablo Hücre Birleştirme (colspan ve rowspan kullanarak)
Örnek 1 :
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<table border="1">
<tr>
<th>Kategori</th>
<th colspan="2">Ürünler</th>
</tr>
<tr>
<td rowspan="2">Kırtasiye</td>
<td>Kalem</td>
<td>5 TL</td>
</tr>
<tr>
<td>Defter</td>
<td>10 TL</td>
</tr>
</table>
</body>
</html>
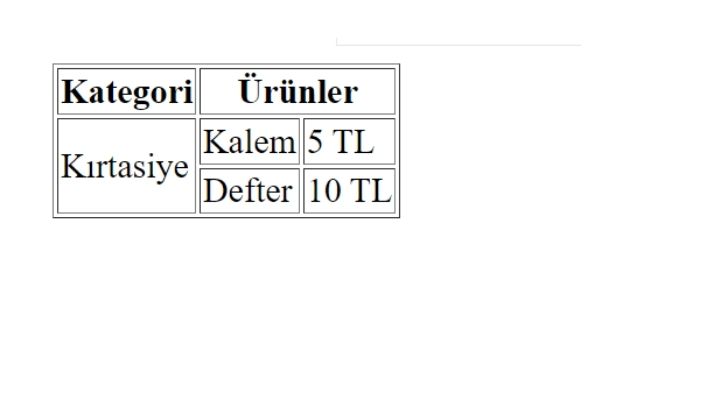
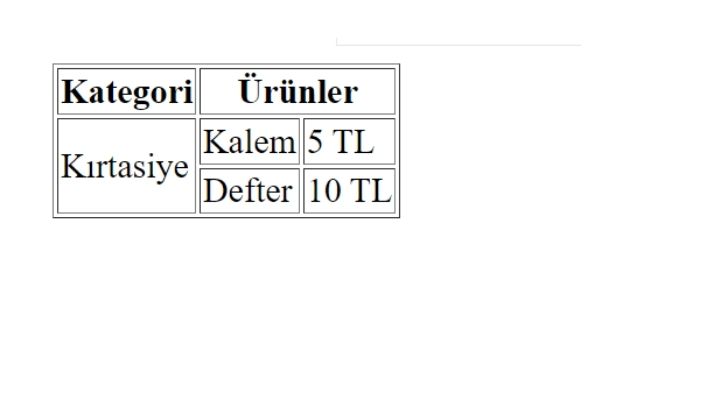
Çıktısı :


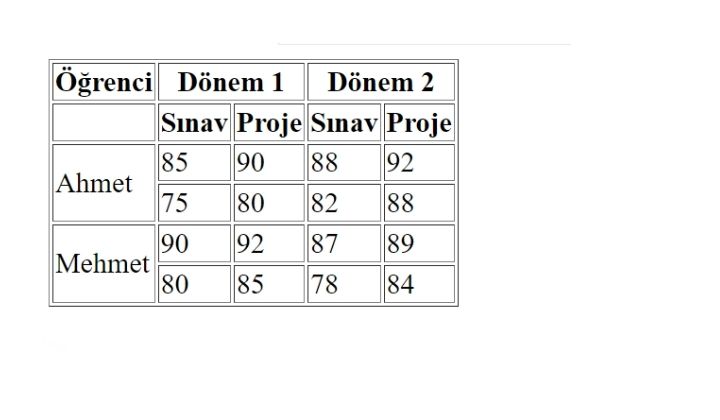
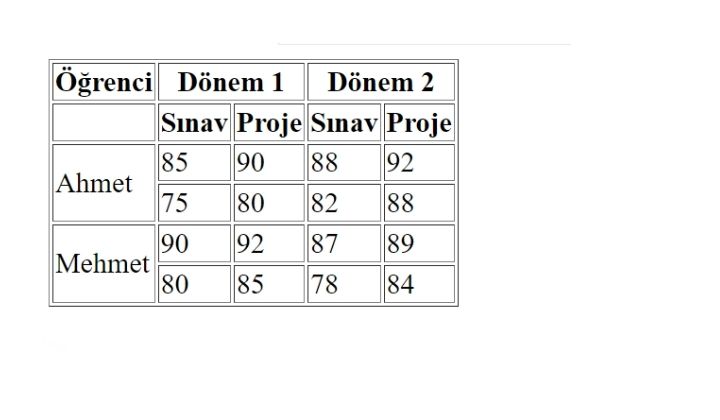
Örnek 2 :
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<table border="1">
<tr>
<th>Öğrenci</th>
<th colspan="2">Dönem 1</th>
<th colspan="2">Dönem 2</th>
</tr>
<tr>
<th></th>
<th>Sınav</th>
<th>Proje</th>
<th>Sınav</th>
<th>Proje</th>
</tr>
<tr>
<td rowspan="2">Ahmet</td>
<td>85</td>
<td>90</td>
<td>88</td>
<td>92</td>
</tr>
<tr>
<td>75</td>
<td>80</td>
<td>82</td>
<td>88</td>
</tr>
<tr>
<td rowspan="2">Mehmet</td>
<td>90</td>
<td>92</td>
<td>87</td>
<td>89</td>
</tr>
<tr>
<td>80</td>
<td>85</td>
<td>78</td>
<td>84</td>
</tr>
</table>
</body>
</html>
Çıktısı :


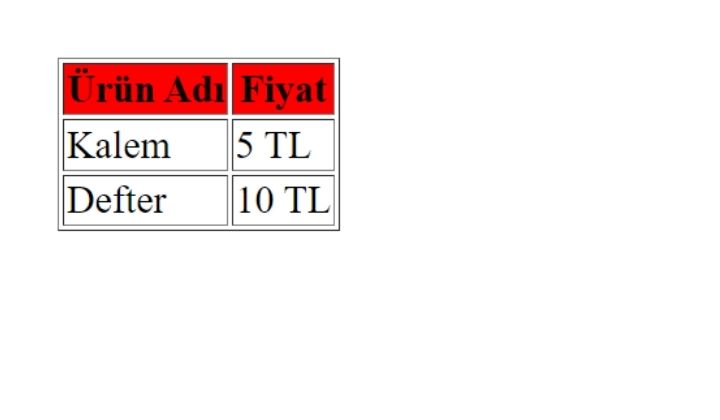
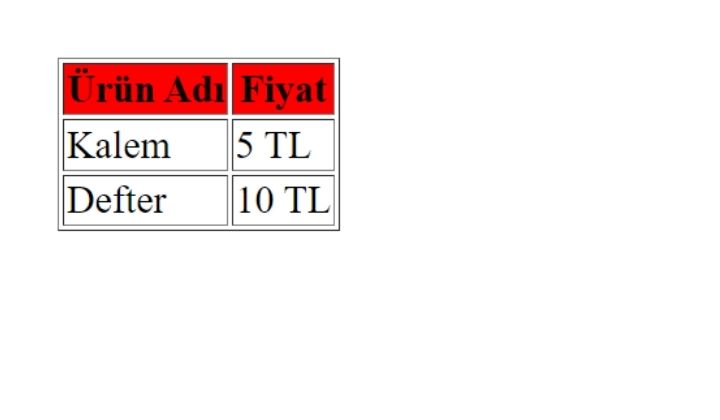
HTML Tablo Başlıkları ve Veri Hücreleri Renklendirme
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<table border="1">
<tr>
<th style="background-color: red;">Ürün Adı</th>
<th style="background-color: red;">Fiyat</th>
</tr>
<tr>
<td>Kalem</td>
<td>5 TL</td>
</tr>
<tr>
<td>Defter</td>
<td>10 TL</td>
</tr>
</table>
</body>
</html>
Çıktısı :


HTML İç içe Tablolar
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<table border="1">
<tr>
<th>Öğrenci</th>
<th>Notlar</th>
</tr>
<tr>
<td>Ahmet</td>
<td>
<table>
<tr>
<th>Ders</th>
<th>Not</th>
</tr>
<tr>
<td>Matematik</td>
<td>85</td>
</tr>
<tr>
<td>Tarih</td>
<td>92</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>Mehmet</td>
<td>
<table>
<tr>
<th>Ders</th>
<th>Not</th>
</tr>
<tr>
<td>Matematik</td>
<td>78</td>
</tr>
<tr>
<td>Tarih</td>
<td>88</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Çıktısı :



HTML İç içe Tablolar
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<table border="1">
<tr>
<th>Öğrenci</th>
<th>Notlar</th>
</tr>
<tr>
<td>Ahmet</td>
<td>
<table>
<tr>
<th>Ders</th>
<th>Not</th>
</tr>
<tr>
<td>Matematik</td>
<td>85</td>
</tr>
<tr>
<td>Tarih</td>
<td>92</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>Mehmet</td>
<td>
<table>
<tr>
<th>Ders</th>
<th>Not</th>
</tr>
<tr>
<td>Matematik</td>
<td>78</td>
</tr>
<tr>
<td>Tarih</td>
<td>88</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Çıktısı :




