Web sitelerimizde bazı yazıları maddeler halinde yazmamız gerekebilir. Bu durumlarda listeler bize yardımcı oluyor. Bizde bu yazımızda HTML listeler konusunu işleyeceğiz.
HTML’de listeleri işlerken 3 ana başlıkta işleyeceğiz.Bunlar;
- Sırasız listeler
- Sıralı listeler
- İç içe listeler
HTML Sırasız Listeler
HTML’de sırasız listeler <ul> ve </ul> etikleri arasına yazılır. Listenin her bir elemanı ise <li> ve </li> etiketleri arasına yazılır. Hemen örneğini görelim.
Kod :
<ul>
<li>İstanbul</li>
<li>Ankara</li>
<li>İzmir</li>
</ul>Çıkısı :


Sırasız listeler varsayılan olarak yuvarlak madde işareti ile yapılır. Eğer isterseniz bunu değiştirebilirsiniz.
Sırasız Listelerde Tip Değişimi
Sırasız listelerde tip değişimi ‘type‘ parametresi ile yapılır. Bu tipleri görelim.
| Type | Açıklama |
|---|---|
| disc (varsayılan) | İçi dolu siyah daire |
| circle | İçi boş siyah daire |
| square | İçi dolu siyah kare |
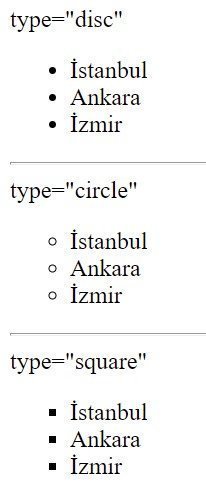
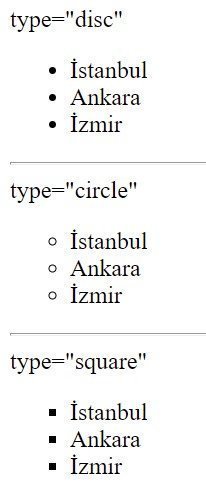
Sırasız Listeler Örnek Kullanımı
Kod :
<ul type="disc">
<li>İstanbul</li>
<li>Ankara</li>
<li>İzmir</li>
</ul>
<ul type="circle">
<li>İstanbul</li>
<li>Ankara</li>
<li>İzmir</li>
</ul>
<ul type="square">
<li>İstanbul</li>
<li>Ankara</li>
<li>İzmir</li>
</ul>Çıktısı :


Sıralı Listeler
HTML’de sıralı listeler <ol> ve </ol> etikleri arasına yazılır. Listenin her bir elemanı ise <li> ve </li> etiketleri arasına yazılır. Yani sırasız listeden tek farkı <ol> etiketidir. Örnek kullanımını görelim.
Kod :
<ol>
<li>İstanbul</li>
<li>Ankara</li>
<li>İzmir</li>
</ol>Çıkısı :


Sıralı listeler varsayılan olarak sayısal madde olarak yapılır. Tıpkı sırasız listelerde olduğu gibi, sıralı listelerde de isterseniz bunu değiştirebilirsiniz.
Sırasız Listelerde Tip Değişimi
Sırasız listelerde tip değişimi ‘type‘ parametresi ile yapılır. Bu tipleri görelim.
| Type | Açıklama |
|---|---|
| 1 (Varsayılan) | Maddeler numerik olarak sıralanacaktır. |
| A | Maddeler büyük harfler ile sıralanacaktır (A, B, C …) |
| a | Maddeler küçük harfler ile sıralanacaktır (a, b, c …) |
| I | Maddeler büyük roma rakamları ile sıralanacaktır. (I, II, III …) |
| i | Maddeler küçük roma rakamları ile sıralanacaktır. (i, ii, iii …) |
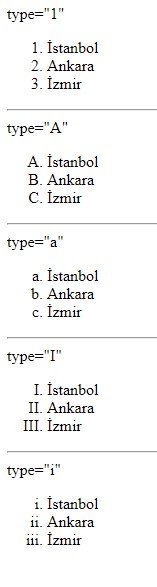
Sıralı Listeler Örnek Kullanımı
Kod :
<ol type="1">
<li>İstanbol</li>
<li>Ankara</li>
<li>İzmir</li>
</ol>
<ol type="A">
<li>İstanbol</li>
<li>Ankara</li>
<li>İzmir</li>
</ol>
<ol type="a">
<li>İstanbol</li>
<li>Ankara</li>
<li>İzmir</li>
</ol>
<ol type="I">
<li>İstanbol</li>
<li>Ankara</li>
<li>İzmir</li>
</ol>
<ol type="i">
<li>İstanbol</li>
<li>Ankara</li>
<li>İzmir</li>
</ol>HTML İç İçe Listeler
Bazı durumlarda ise maddeleri kendi içinde de maddeler halinde yazmanız gerekebilir. Bu gibi durumlarda da iç içe listeler kullanırız.
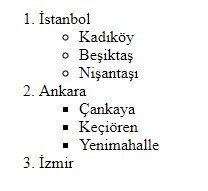
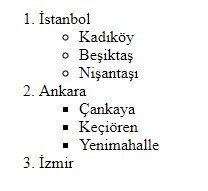
İç İçe Listeler Örnek Kullanımı
Kod :
<ol>
<li>İstanbol</li>
<ul>
<li>Kadıköy</li>
<li>Beşiktaş</li>
<li>Nişantaşı</li>
</ul>
<li>Ankara</li>
<ul type="square">
<li>Çankaya</li>
<li>Keçiören</li>
<li>Yenimahalle</li>
</ul>
<li>İzmir</li>
</ol>Çıkısı :


HTML listeler konusunu ayrıntılı bir şekilde anlatmaya çalıştım. Diğer HTML dersleri konulu yazılarımızı okumak isterseniz buraya tıklayarak tümüne ulaşabilirsiniz.