Bu yazımızda HTML tablolar konusunu işleyeceğiz.
HTML Tablo Genel Yapısı
HTML ile tablo oluşturmak için temel olarak bilmeniz gereken 4 tane etiket vardır. Bunlar;
- <table> : HTML tablosunu tanımlar. Bir tablo elemanlarını <table> ve </table> etiketleri arasına yazarız.
- <tr> : Tablodaki her bir satır <tr> ve </tr>etiketleri arasına yazılır.
- <th> : Bir tablo başlığı <th> ve </th>etiketleri arasına yazılır. Bu etiketler arasında yazılanlar kalın ve ortalı şekilde yazılır.
- <td> : Her bir tablo hücresi <td> ve </td> etiketleri arasına yazılır. Bu etiketler arasında yazılanlar normal ve sola hizalanır.
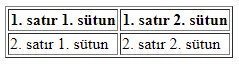
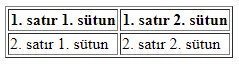
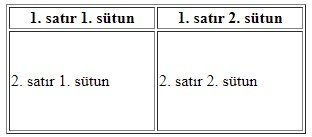
<table border="1"> <!--Dış hatların belli olması için border yani kenarlık değerini 1 yaptık-->
<tr> <!--1. satır başı-->
<th>1. satır 1. sütun</th>
<th>1. satır 2. sütun</th>
</tr><!--1. satır sonu-->
<tr>
<td>2. satır 1. sütun</td>
<td>2. satır 2. sütun</td>
</tr>
</table>Çıktısı :


Tablo Biçimlendirme
Html ile tablo oluştururken tabloları biçimlendirmek için bazı parametreler vardır. Hemen bu parametreleri ve nasıl kullanıldığını görelim.
- border : Dış kenar çizgi kalınlığını belirler.
- width : Tablonun genişliğini belirler.
- height : Tablonun yüksekliğini belirler.
- align : Tablo içerisindekiler yatay olarak hizalamak için. (left, right, center)
- valign : Tablo içerisindekiler dikey olarak hizalamak için. (top, middle, bottom)
- bordercolor : Tablonun çizgi rengini belirlemek için.
- bgcolor : Tablonun arkala rengini belirlemek için.
- cellspacing : Hücreler arası boşluğu belirlemek için.
- cellpadding : Hücreler ile hücre içerisindekilerin arasındaki boşlukları belirlemek için.
Not : Stiller sadece ‘table’ etiketinde değil, <tr>, <td> ve <th> etiketlerinde de kullanılabilir.
Stil Kullanımları
Tablolarda Renk ve Kenarlar
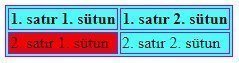
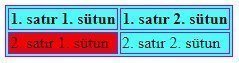
<table border="1" bordercolor="#ab00ff" bgcolor="aqua">
<tr>
<th>1. satır 1. sütun</th>
<th>1. satır 2. sütun</th>
</tr>
<tr>
<td bgcolor="red">2. satır 1. sütun</td>
<td>2. satır 2. sütun</td>
</tr>
</table>Çıktısı :


İstediğiniz hücreye istediğiniz rengi verebilirsiniz. Burada görüldüğü üzere, tüm tablonun rengi ‘aqua’, fakat 2. satır ve 1. sütun rengi ‘red’ olarak belirlenmiş.
Tablolarda Yükseklik ve Genişlik
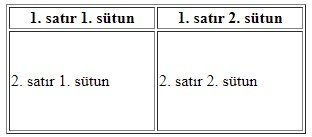
<table border="1" width="300px">
<tr>
<th>1. satır 1. sütun</th>
<th>1. satır 2. sütun</th>
</tr>
<tr height="100px">
<td>2. satır 1. sütun</td>
<td>2. satır 2. sütun</td>
</tr>
</table>Çıktısı :


Önemli : <table> etiketinde kullanılan genişlik parametresi (weight) tüm tabloya uygulanırken, ikinci satır etiketi olan <tr>’de kullanılan yükseklik parametresi (height) sadece ikinci satırı etkiliyor.
Tablolarda Hizalama
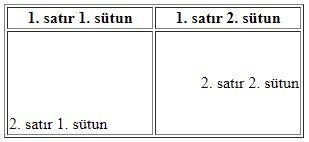
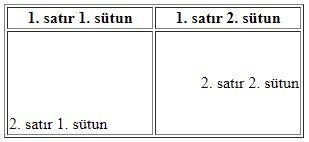
<table border="1" width="300px">
<tr>
<th>1. satır 1. sütun</th>
<th>1. satır 2. sütun</th>
</tr>
<tr weight="200px">
<td valign="bottom" height="100px">2. satır 1. sütun</td>
<td align="right">2. satır 2. sütun</td>
</tr>
</table>Çıktısı :


Tablolarda Cellspacing ve Cellpadding
Cellspacing
<table border="1" cellspacing="20px">
<tr >
<th>1. satır 1. sütun</th>
<th >1. satır 2. sütun</th>
</tr>
<tr height="100px">
<td>2. satır 1. sütun</td>
<td>2. satır 2. sütun</td>
</tr>
</table>Çıktısı :


Cellpadding
<table border="1" cellpadding="20px">
<tr >
<th>1. satır 1. sütun</th>
<th >1. satır 2. sütun</th>
</tr>
<tr height="100px">
<td>2. satır 1. sütun</td>
<td>2. satır 2. sütun</td>
</tr>
</table>Çıktısı :


HTML Colspan Ve Rowspan Parametreleri
HTML ile tablolar oluştururken bazı zamanlarda satır veya sütunları birleştirmek zorunda kalabilirsiniz. Bu gibi durumlarda colspan ve rowspan kullanmalısınız.
- Colspan : 2 veya daha fazla sütunu birleştirmek için kullanırız.
- Rowspan : 2 veya daha fazla satırı birleştirmek için kullanırız.
Hemen bir örneğini görelim.
<table border="1" width="300px">
<tr>
<th colspan="3">1. satırdaki 3 sütun birleşti</th>
</tr>
<tr>
<td rowspan="2">2. ve 3. satırdaki 1. satırlar birleşti.</td>
<td>2. satır 2. sütun</td>
<td>2. satır 3. sütun</td>
</tr>
<tr>
<td>3. satır 2. sütun</td>
<td>3. satır 3. sütun</td>
</tr>
</table>Çıktısı :


Html dersleri tablolar konusunun sonuna geldik. Ayrıntılı bir şekilde anlatmaya çalıştım. Umarım faydalı olmuştur. Diğer HTML dersleri yazılarımızı görmek isterseniz buraya tıklayabilirsiniz.


[…] önce eğer html tablo öğeleri hakkında yeterli bilginiz yoksa ‘HTML Tablolar‘ adlı yazımızı okumanızı tavsiye […]